画像を表示する
画像について
ホームページで欠かせないのは画像です。ブログでもホームページでも画像の無いサイトはあまり見かけません。 自分のお気に入りの写真やイラストをホームページにのせる方法をみていきましょう。
画像ファイルはいくつかの種類があります。 GIF形式(〜.gif)や JPEG形式(〜.jpg) そして PNG形式(〜.png)です。〜 の部分は画像の名前です。ホームページに使用する場合、画像の名前は半角英数で付けなければいけません。
画像を表示するには
画像をはり付けるためには<img>(イメージ)タグとsrc(ソース)を使います。
img は『ここは画像ですよ』で、 src は『画像の場所はここですよ』と言う意味です。
※imgタグには前回まで出てきた『終了タグ』はありません。
src="画像のURL" " に囲まれた部分にはり付けたい画像のURLを入力します。
URLとはホームページのアドレスと同じで、画像の置かれている場所です。
ちなみに今みているこのページのURLは
となります。では画像のURLはどうでしょう。下に画像をはり付けました。
URLを<img>タグに入れてみましょう。

画像の名前は koinu 画像の種類はJPEG形式(〜.jpg)です。
一枚画像をはり付けるのに長いURLです。URLの内容は下の説明のようになります。

入れ物1(http://lecture.oshiirecords.comフォルダ)の中に入れ物2(imgフォルダ)が有りその中に入れ物3(illustフォルダ)が有ります、その中に画像(koinu.jpg)が有るという意味です。それぞれを区切るのに / (スラッシュ)を入れます。 上の表は一例です。URLはフォルダの名前や画像を置いてある場所により変わります。
画像をクリックしてURLを確認してみて下さい。
画像を表示してみよう
それでは画像を画面上に表示してみましょう。
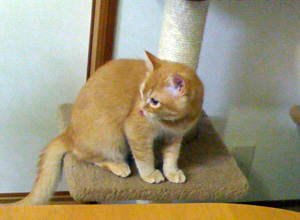
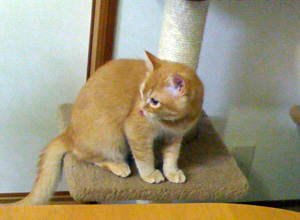
下に画像を用意したので好きな画像を表示してみましょう。

img1.jpg

img2.jpg

img3.jpg

img4.jpg

img5.jpg
5枚の画像は全て http://lecture.oshiirecords.com/html/up_img/ の中に入っています。
画像の名前はそれぞれの画像の下に書いています。
<img src="http://lecture.oshiirecords.com/html/up_img/img2.jpg">
<img src="http://lecture.oshiirecords.com/html/up_img/img3.jpg">
<img src="http://lecture.oshiirecords.com/html/up_img/img4.jpg">
<img src="http://lecture.oshiirecords.com/html/up_img/img5.jpg">
自分の画像を表示してみよう
表示したい画像を1枚用意してください。用意ができたら画像をサーバーにアップロードします。

アップロードした画像のURLを使って入力してみましょう。
<img src="http://lecture.oshiirecords.com/html/up_img/画像の名前.gif">
<img src="http://lecture.oshiirecords.com/html/up_img/画像の名前.png">
画像の大きさを変えよう
表示した画像を大きくしたり小さくしたりするには width(ワイズ・はば)と height(ハイト・高さ)を使います
数値の部分に 数字 で入力します。100ピクセルにしたいのであれば100と入力します。
| 指定なし(はば163 高さ135) 画像の実寸で表示されます。 |
 |
height="50"
高さのみ50で指定 |
 |
width="200"
はばのみ200で指定 |
 |
width="400" height="200"
はば400高さ200で指定 |
 |
では下の画像をつかって高さ・はばを変えてみましょう。

img4.jpg
URLはhttp://lecture.oshiirecords.com/html/up_img/img4.jpgです。
実際のサイズよりも大きくすると画像が荒くなります。通常画像をはり付ける時は表示したい大きさの画像を用意しましょう。
画像に名前をつける
画面上では変化はありませんが画像に名前を付けることができます。
画像に名前をつけるにはalt(オルト)を使います。

名前に子犬と付けた画像です。見た目に変化はありません。
タグは下のようになります。
では下の写真に名前をつけてみましょう。

img1.jpg
URLはhttp://lecture.oshiirecords.com/html/up_img/img1.jpgです。
画像をはり付ける方法は分かったでしょうか。色々な写真やイラストをはりつけて楽しいホームページを作りましょう。
次のページでは、リンク(別のページ・別サイトに飛ぶ)の付け方をみていきます。




