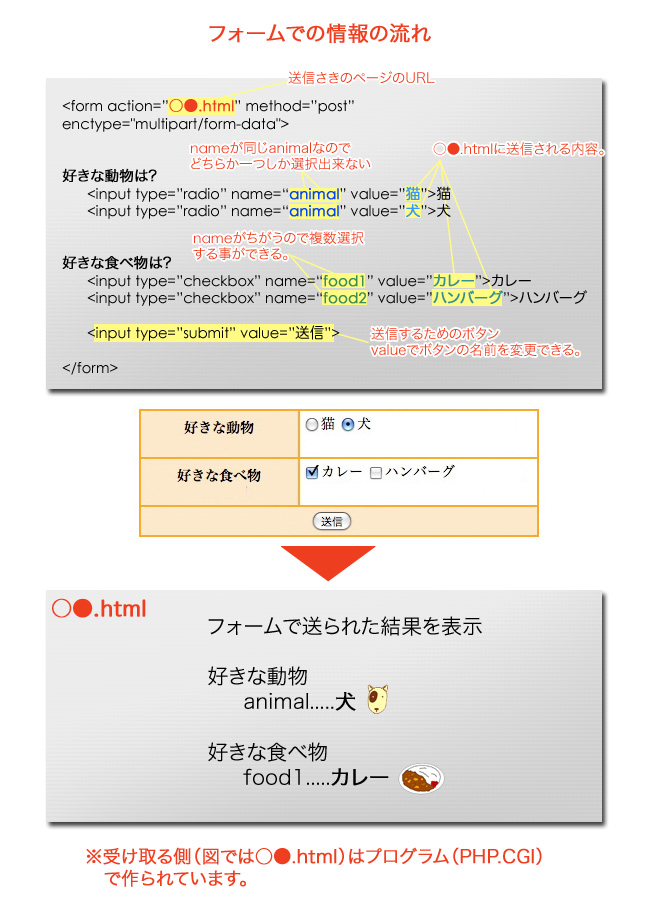
フォーム
フォームとは検索したり、買い物の時にチェックしたとホームページを見ている人が情報を入力する時に使われるものです。
ほとんどが CGIやPHPといったプログラムといっしょに使われる事がほとんどですが覚えておいて損はありません。
種類もいろいろあります。さっそく見ていきましょう。
フォームタグの書き方
フォームタグは<form>〜</form>でかこまれている部です。
<form>に付ける機能として
| 名前 | 書き方 | 説明 |
|---|---|---|
| アクション | action="送信するURL" | 入力された内容の送信先(URL)を指定する。 |
| メソッド(ゲットの場合) | method="get" | 送信方法。 get(ゲット)はURLの末尾に付け加えられて送信されます。PHPやCGIといっしょに利用されます。掲示板等の長い文章を送信するのは苦手です。 |
| メソッド(ポストの場合) | method="post" | 送信方法。 post(ポスト)はURLの一部としてではなく、独立した内容として送信されます。 |
| エンクタイプ(通常) | enctype="application/x-www-form-urlencoded" | 送信時のMIMEタイプを指定。 通常はapplication/x-www-form-urlencodedを 使用します。エンクタイプの指定がない場合もapplication/x-www-form-urlencodedが 自動で選択されます。 |
| エンクタイプ(ファイル送信時) | enctype="multipart/form-data" | 送信時のMIMEタイプを指定。 画像などのデータを送信する場合はこのamultipart/form-dataを 使用します。 |
入力する為のタグは下の表のタグです。用途によって使い分けます。
| 名前 | 書き方 | 見え方 | 用途※例 |
|---|---|---|---|
| ラジオボタン | <input type="radio"> | どれか一つ選択する時 | |
| チェックボックス | <input type="checkbox"> | 複数選択する時 | |
| プルダウンメニュー | <select> <option>その1</option> <option>その2</option> <option>その3</option> <option>その4</option> </select> |
どれか一つ選択する時 | |
| テキストボックス | <input type="text"> | 短い文章を入力する時 | |
| テキストエリア | <textarea></textarea> | 長い文章を入力する時 | |
| ファイル | <input type="file"> | 画像等のファイル送信時 | |
| ヒドゥン | <input type="hidden"> | ブラウザ上で見えなくする時 | |
| サブミット | <input type="submit"> | 入力内容を送信 | |
| リセット | <input type="reset"> | 入力内容をリセット |
ではフォームの仕組みがどんなものか体験してみましょう。下のリンクをクリックして入力項目を入力して下さい。
フォーム体験で使用したフォームのタグは下のようになっています。見やすいように <table>タグと組み合わせて使用しています。
<table cellpadding="3">
<tr>
<th width="40%">好きな動物<br>※1つ選択</th>
<td>
<input type="radio" name="animal" value="猫">猫
<input type="radio" name="animal" value="犬">犬
<input type="radio" name="animal" value="インコ">インコ
<input type="radio" name="animal" value="ライオン">ライオン
<input type="radio" name="animal" value="虎">虎
<input type="radio" name="animal" value="ペンギン">ペンギン
</td>
</tr>
<tr>
<th>好きな食べ物<br>
※複数選択可</th>
<td>
<input type="checkbox" name="food1" value="カレー">カレー
<input type="checkbox" name="food2" value="ハンバーグ">ハンバーグ
<input type="checkbox" name="food3" value="お寿司">お寿司
<input type="checkbox" name="food4" value="ピザ">ピザ
<input type="checkbox" name="food5" value="ケーキ">ケーキ
<input type="checkbox" name="food6" value="パフェ">パフェ
</td>
</tr>
<tr>
<th>今何年生?</th>
<td>
<select name="gakunen">
<option value="1年生">1年生</option>
<option value="2年生">2年生</option>
<option value="3年生">3年生</option>
<option value="4年生">4年生</option>
<option value="5年生">5年生</option>
<option value="6年生">6年生</option>
<option value="中学生以上">中学生以上</option>
</select>
</td>
</tr>
<tr>
<th>先生の名前は?<br></th>
<td>
<input type="text" name="sensei"> 先生
</td>
</tr>
<tr>
<th>今日は何をしましたか?</th>
<td>
<textarea rows="5" name="nani"></textarea>
</td>
</tr>
<tr>
<th colspan="2">
<input type="reset" value="リセット">
<input type="submit" value="送信">
</th>
</tr>
</table>
</form>
入力するためのタグ<input>や<select><option>の中に、まだ見た事の無いものが入っています。見つけられましたか?
name="〜"とvalue="〜"です。
name="〜"は非常に重要で入力された情報を送信するときの情報の名前になります。この名前が無いと情報の送信は出来ません。
value="〜" は<select>や<input type="radio">等の選択項目の送信する情報を記入します。

では送信するためのフォームを実際に書いてみましょう。見た目の解りやすさも大切なので <table>タグを使ってレイアウトしてみてください。
<table border="1">
<tr>
<th>好きな花</th>
<td>
<input type="radio" name="hana" value="バラ">バラ
<input type="radio" name="hana" value="タンポポ">タンポポ
<input type="radio" name="hana" value="すみれ">すみれ
<input type="radio" name="hana" value="チューリップ">チューリップ
<input type="radio" name="hana" value="ひまわり">ひまわり
</td>
</tr>
<tr>
<th colspan="2"><input type="submit" value="送信"></th>
</tr>
</table>
</form>
<table>タグは覚えていましたか?フォームを作るときはname やvalueを忘れない様に気をつけましょう。