ホームページを見る
ホームページを見てみよう
下の画像は一度は見たことのある『YAHOO JAPAN』のホームページです。

どうすればホームページを作れるのか。
ホームページは『HTML(エイチ・ティー・エム・エル)』と言う『言葉・言語』で作られています。
『HTML(エイチ・ティー・エム・エル)』の一つ一つの言葉を『タグ』
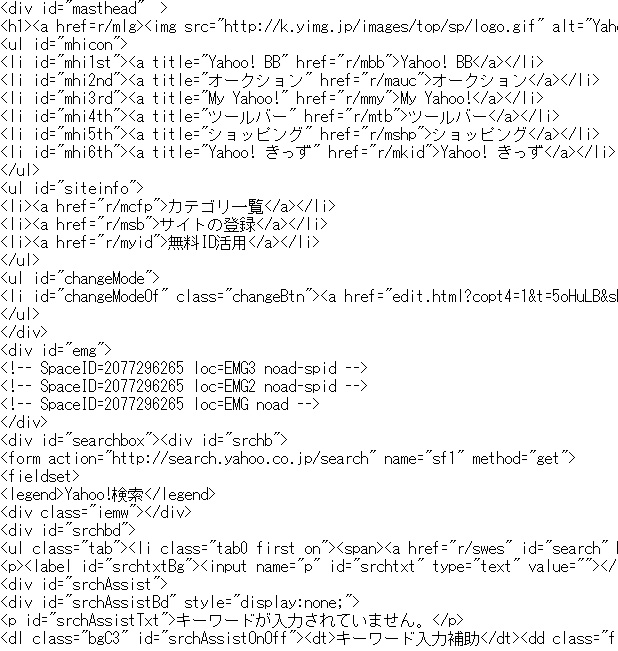
では『YAHOO JAPAN』の『タグ』を見てみましょう。

これは『YAHOO JAPAN』のホームページの『タグ』の一部分です。
今はまだチンプンカンプンでも、一つ一つ分解して覚えて行けば『HTML(エイチ・ティー・エム・エル)』は
それほどむずかしい『言葉・言語』ではありません。
ホームページを作る
下の画像を見てください。かんたんなホームページです。
どうやって文字が表示されているのでしょうか?
詳しく見ていきましょう。

まずホームページのタイトルは『HTML講座』

内容は『HTMLを書いてみよう。』です。

内容は下のようになっています。
<head>
<title>HTML講座</title>
</head>
<body>
HTMLを書いてみよう。
</body>
</html>
では実際に下のフォームに上と同じものを書いてブラウザで表示してみましょう。
入力し終わったら『見てみる』のボタンを押して下さい。
タイトル、本文はちゃんと表示されましたか?
出来たら日本語の部分に別の言葉を入力してみて下さい。自分で書いた言葉が表示されます。
ページのタイトルを表示するには<title>HTML講座</title>
内容を表示するには<body>HTMLを書いてみよう。</body>
とタグとタグの間に表示したい言葉を入力します。
あたまのタグ<html>、<head>、<title>、<body> は開始タグ
おしりのタグ</html>、</head>、</title>、</body> を終了タグと呼びます。
終了タグには『/』(スラッシュ)が付います。
ほとんどのタグには開始タグと終了タグがあります。
いろいろ紹介しましたが早速HTMLの講座に入っていきましょう。




